Royal Custom CSS for Page and Post
I have been using a really great plugin with WordPress for some time that allows me to simply add CSS to individual pages or posts instead of having to use the existing main styles sheet or a secondary one all together.
In any event, this is a great plugin but the size of the field for entering the CSS has bugged me so long that I made an adjustment to the custom_css_input function in the PHP for this plugin to accommodate a large CSS field row view.
It originally used only 5 rows so I changed the rows parameter to rows=”35″ (comfortable for me) so I didn’t always have to drag that field larger each time I want to see what CSS I had or to find something to modify.
I posted this same change on the developers WordPress plugin page as well but for anyone interested:
STEPS
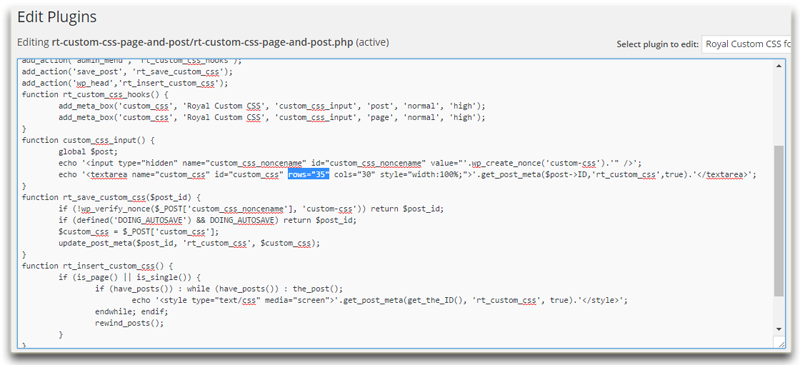
- In WordPress navigate to Plugins, look for Royal Custom CSS for Page and Post in the list and select Edit.
- Look for the code section of function custom_css_input.
- In the second echo line for the textarea change rows=”5″ to rows=”35″ or to whatever your liking is. I was comfortable with 35.
- Select Update File and the next page or post that you create you should see a larger field for your CSS.
CODE
[code language=”php”]
function custom_css_input() {
global $post;
echo ‘<input type="hidden" name="custom_css_noncename" id="custom_css_noncename" value="’.wp_create_nonce(‘custom-css’).’" />’;
echo ‘<textarea name="custom_css" id="custom_css" rows="35" cols="30" style="width:100%;">’.get_post_meta($post->ID,’rt_custom_css’,true).'</textarea>’;
}
[/code]